
새해 <뉴욕타임스>의 웹사이트 NYTimes.com이 달라진 모습으로 독자를 찾아왔다. 1월 8일, 개편된 웹사이트의 모습이 전면 공개되었다. 1996년 처음 태어난 이래 NYTimes.com은 몇 차례의 리디자인을 거쳐왔지만, 이번 개편은 2006년 이후 가장 큰 변화에 해당한다.
2006년 이후 웹은 컴퓨터의 더 이상 전유물이 아니게 되었다. 웹이 다양한 ‘크기’의 디스플레이 기기에 노출되면서, 반응형 웹(responsive web)이 도출되었다. 이번 NYTime.com의 개편은 신문의 온라인판을 넘어 본격적인 “모바일 플랫폼”을 목표로 한다. 웹사이트는 전반적으로 한결 정갈한 모습으로, 데스크톱과 태블릿에 최적화된 반응형 디자인을 채택하였다.
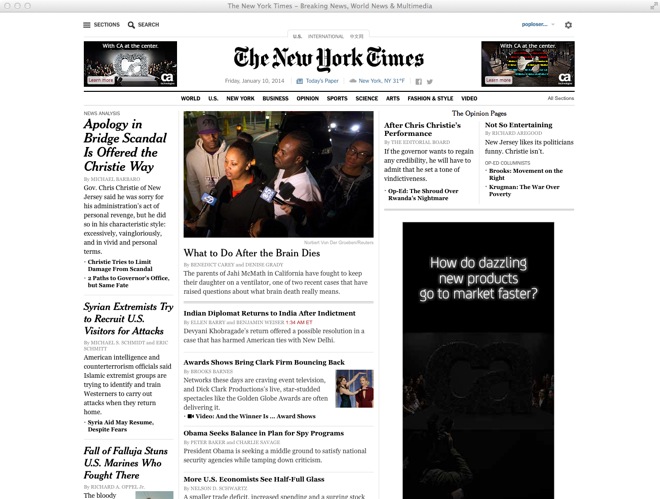
메인 페이지에서 눈에 띄는 변화라면 기사의 헤드라인이 검은색이 되었다는 점이다. 링크임을 알려주던 푸른색 대신 검은색을 사용하면서, NYTimes.com의 첫 얼굴은 신문에 더욱 가까운 모습이 되었다. 한편 메인 페이지 왼쪽에 길게 사열했던 섹션 분류가 풀다운(pull-down) 방식의 버튼으로 대체되었다. 독자가 어느 페이지에 있건 작은 아이콘이 섹션 간 이동을 위해 사이트 왼쪽 구석에서 항상 대기한다.
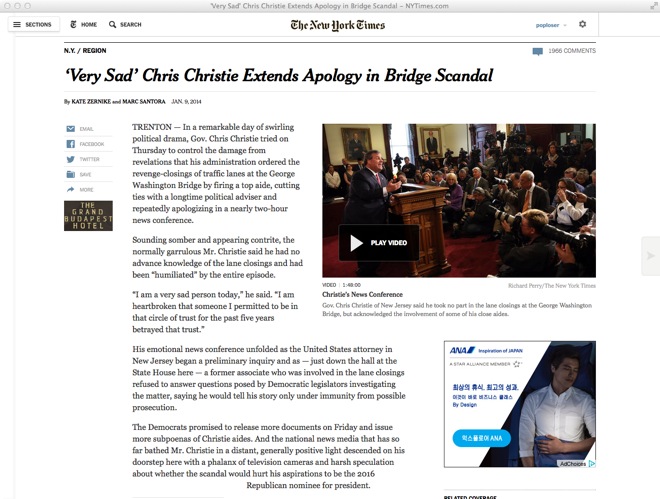
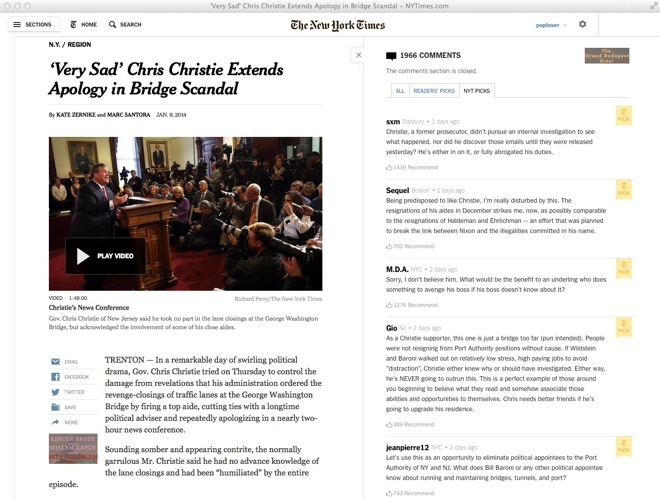
이번 리디자인으로 가장 달라진 곳은 역시 개별 기사 페이지다. 기사는 페이지 한 폭을 모두 제 영역으로 삼아 텍스트는 물론 사진, 비디오, 인터랙티브 요소 등 모든 종류의 디지털 형식을 풍부한 여백 공간에 여유롭게 펼쳐 보인다. 광고도 빼놓을 수 없다. <뉴욕타임스>는 새 웹사이트가 “수상에 빛나는 보도 기사와 프리미엄 광고 모두를 제대로 보여주는 디지털 플랫폼”이라 설명한다. 그러나 광고는 독자의 의견에 기꺼이 자리를 내어준다. 페이지에서 덧글 말풍선 아이콘을 클릭하면, 기사 본문 오른쪽으로 독자 의견이 나란히 나타난다. 물론 반응형 디자인답게, 새로이 등장한 댓글 섹션에 맞춰 기사 요소가 재배열된다.


한편 기사 단위에서 ‘스크롤’이 핵심 인터페이스 도구로 부상했다는 점에 주목할 만 하다. 기사에서 페이지 구분이 사라진 덕분이다. 기사가 단일 페이지 개념이 되면서, 아무리 긴 기사도 스크롤의 수직 이동만으로 읽을 수 있다. 과거 기사를 이어 읽기 위해 숫자나 화살표를 눌러야만 했던 번거로움에 안녕을 고한 셈이다. 이처럼 기사와 페이지가 서로 상응하면서, 페이지 넘기기는 이제 기사 간 이동의 의미를 지니게 되었다.
2012년 <뉴욕타임스>는 특집기사 ‘스노폴(Snowfall)’에서 스크롤을 이야기전달의 ‘형식’으로 승격시킨 바 있다. 당시 온라인 퍼블리싱의 새로운 기준을 만들었다고 평가받았던 이 기사는 이름하여 ‘스크롤리텔링(scrollytelling)’의 놀라운 사례로 손꼽힌다. ‘스노폴’, ‘기수(Jockey)’ 등에서 선보인 이 멋진 형식은 앞으로도 특별한 순간에 활용되겠지만, 적어도 이번 웹사이트 리디자인에서 스크롤은 모든 기사의 핵심 인터페이스로 자리 잡았다.
깔끔한 외양, 반응형 디자인, 멀티미디어 요소의 적극적인 통합, 빠른 기사 로딩, 효율적인 사이트 내 이동 도구, 사진과 비디오의 강조, 폰트와 타이포그래피를 통한 브랜드 표현 강화. 뉴욕타임스 컴퍼니가 꼽는 웹사이트 개편의 주요 변화다. “이번 리디자인으로, 우리는 독자와 마주하는 웹사이트의 외양과 느낌을 쇄신하였을 뿐만 아니라, 향후의 사용자 경험을 개선할 수 있는 토대를 마련하였다.”